Product
New Design Features For Payment Forms – Image Backgrounds And Transparencies
Dodd Caldwell
July 21, 2020

We’ve recently launched some new features that provide a bit more customization over the design of the payment forms your payers see when they check out. We’ve now added the ability for you to upload a background image and set the background behind the form fields to be transparent.
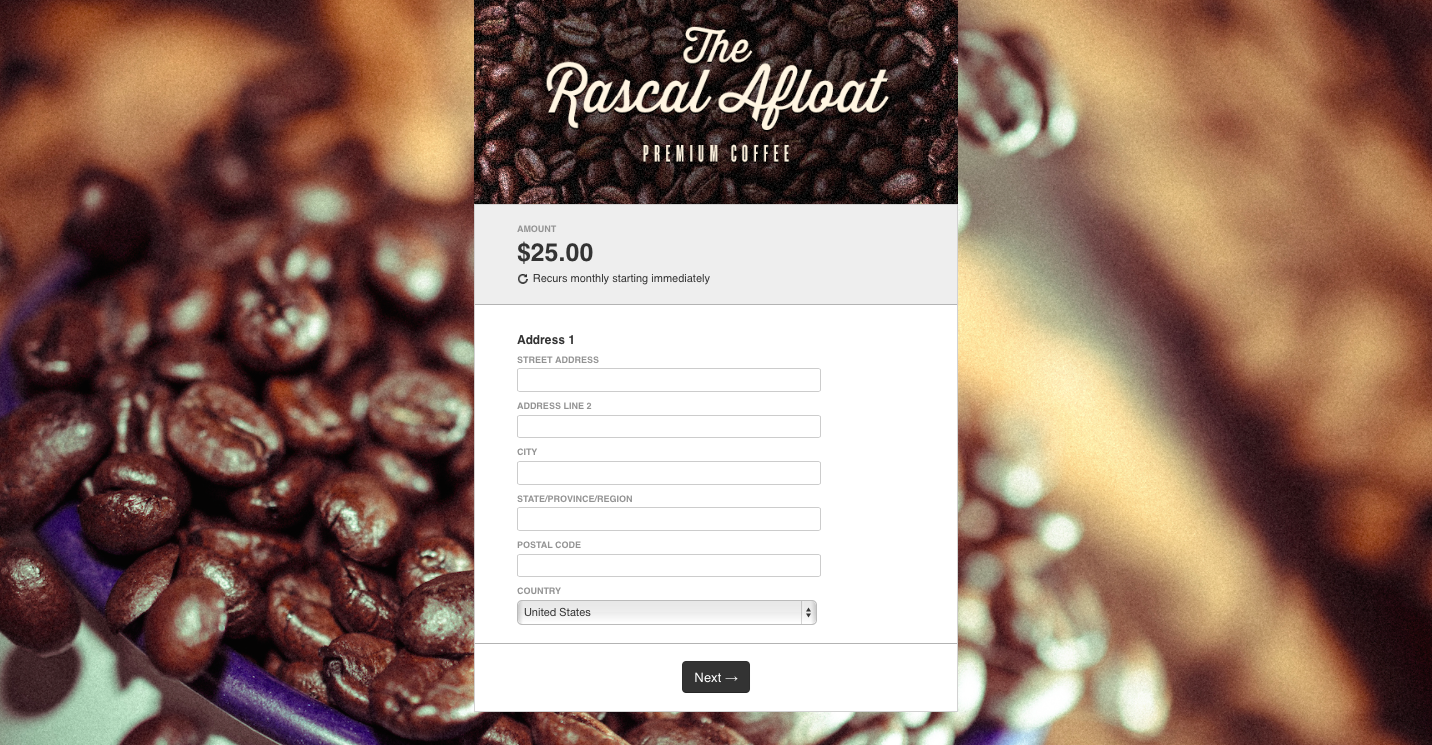
Here’s what a payment form could look like when it has a background image and the form fields are transparent:

And here’s what a payment form could look like when it has a background image the form fields aren’t transparent:

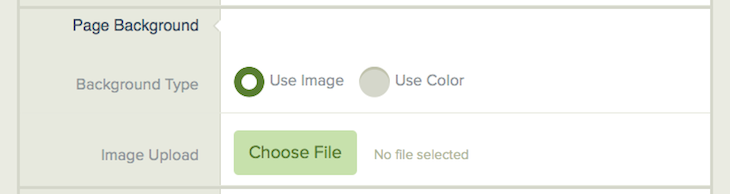
To access these feature, you’ll need to design a theme. Once you’re in the Theme section, to upload a background image, scroll to the Page Background section and choose “Use Image.” You can then click on the Choose File button to choose an image file from your computer.

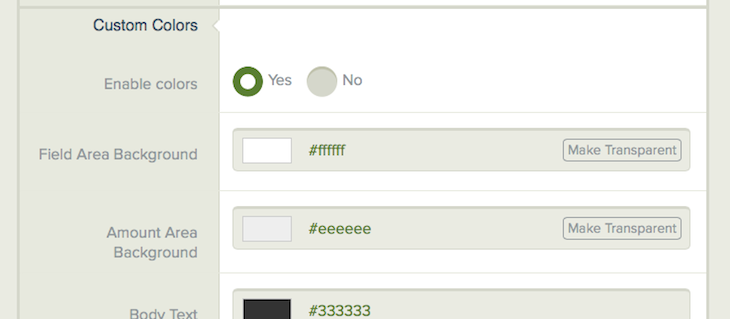
If you’d like to set the form fields to be transparent, scroll to the Custom Colors section and click Yes. Next, click the “Set Transparent” button for both the Field Area Background and the Amount Area Background.

Save your theme and make sure that you’ve applied it to the form you’d like to use when you create/edit your payment form.
Hopefully, these new design options will give you some more flexibility to better match your brand!
Photo by Flickr user Paul Reynolds